For automated testing of any website through multiple browsers at a time, a testing tool working with the cloud-based platform is used. One of the advanced versions of such website testing tool is LambdaTest that has enough instant and readily available options to manage any website to get compatible with any operating system, any version of mobile that may be android or iOS or else desktop versions. However, the first and foremost thing that a webmaster should know is that a website to be launched should be compatible with both mobiles as well as desktop. Cross Browser Testing Tool LambdaTest can check and modify a website over thousands of browsers and operating systems at an instant.
Preference for automated testing

Automated testing has become must in this present era of advancements where every update or a new product should be delivered at an instant to the market. Due to the heavy competition in the market, one thing is certain that the user’s needs to be fast in making mind-boggling content as well as set the step up mark to sustain the heavy competition. It is pretty obvious that the webmaster who has launched the product first and with better build and productivity will lead the market for sure. LambdaTest website has built this extremely fast automated testing tool for such skilled persons who want to lead the market with the best product and also probably the best website management reputation.
On the other hand, use of an automated testing tool has become frequent just to reduce the human prone errors and mistake attaining the readers and customers. Cross browser testing will not only detect the faults but also modify them as per the requirements and increases the compatibility to attain the best productivity.
How to begin with automated testing using LambdaTest?
The main aim of every web developer or webmaster is to build a website with the most advanced or modern intuitive designs that can compete with the most renowned leading websites as well as rank in on a search engine with utmost popularity. However, there are a few key points that a novice in the web developing field should follow.

- Selection of a good testing environment: – As a web developer, one must choose the faster and most feasible testing tool that can not only provide free space for testing but can also run as many tests as possible within seconds. Choosing a cloud-based platform such as cross-browser testing is probably a smart idea. Such testing platform will not only provide free space to work on but also give readily available options to customize as per your requirement.
- Selection of versions as per the requirement: – There are paid versions as well as free versions available in the websites called as pro versions and lite versions. If you have minimum requirements with basic text format and fewer infographics, then you should go for the lite version that will be enough for casual requirements.
- Real-time and Visual UI testing: – Web developer should always go for the websites with real-time testing features as well as Visual UI testing features. The need for these features is essential because there are several websites that can’t test the whole website but will display the results as if they are successfully completed with all modifications.
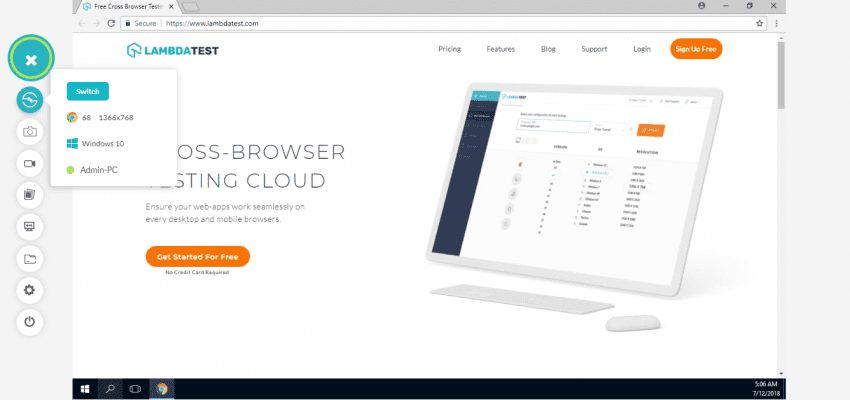
- Screen sharing and customizing features: – The testing platform should be equally reliable as the website and should possess minimum feasibility. The users should be direct with the productivity and should have all records of each and every test completed in the testing platform. In LambdaTest, you can take the screenshot after every successful test and keep the record for assurance.
- Integrations: – For the testing probability of a website based applications, one should always go for the testing platform that can allow proper integration with all third-party software such as tracker and inbuilt modifiers that has upper hands in increasing the capability as well as compatibility.