A person interested in web visuals will come across the words ‘raster’ and ‘vector,’ but what exactly do they mean? This guide explains the uniqueness between the two formats and how designers use them.

Vector Graphics
Vector graphics use paths instead of pixels. Their thin lines and curves are created using mathematics, and you can scale a vector image infinitely without losing clarity.
While you can find vector graphics on websites and advertisements, did you know that fonts are vector graphics? Any graphic that can scale easily probably isn’t made with pixels; it is too easy to see flaws as you grow an image.

Professionals use vector graphics for logos and website headers that you can check here, but it isn’t uncommon to find them on t-shirts either. Since printing in the real world needs more detail than a computer graphic, artists often transform raster images into vector files before printing them.
Storage Space
Vector files have one more advantage over raster files: memory. Computers can store and process mathematical formulas easier than pixels, and this is why businesses store files in vector formats. They can always save them as raster images later.

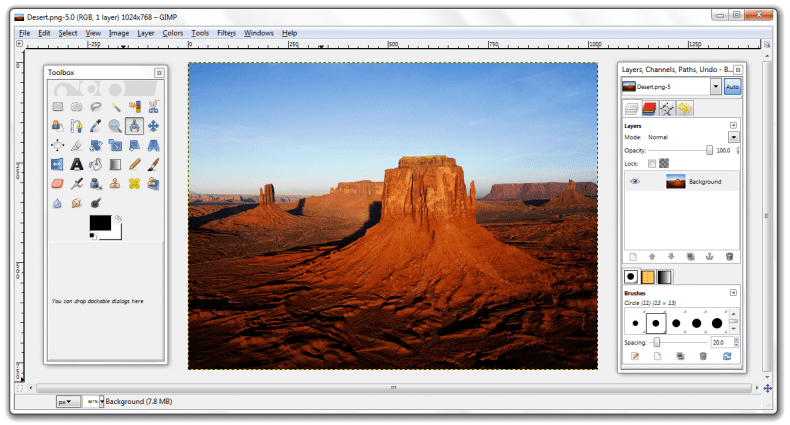
Raster Graphics
Raster just refers to files that use pixels. But what is a pixel? By definition, it is the smallest controllable element on a screen. Electronic screens describe their picture quality with pixels, since having more means creating images with better detail.

Since so many people use screens, they think about pixels when they imagine digital images. Tiny elements make up raster images, and they can look strange when you upscale them. Since pixels always stay in the same place, growing them means sharp visual boundaries will become fuzzy. It is easy to notice this effect when you zoom in on most online images, especially if they are photorealistic or highly detailed.
Choosing A Graphic Style
While vector and raster graphics have differences, most web creators and businesses use both. Simple graphics with large sections of a single color, like logos or website headers, are perfect for the vector format. Detailed images, including photos of real people and illustrations, only work with pixels.

Businesses should always remember that their viewers have expectations. Catering to them means making image decisions, including formatting. Also, don’t forget about loading speed. Since vector images take up less memory, your website will load faster if you transform your raster images or cut them.
Graphics are also important in the professional world. Businesses save files in different formats, and knowing them means you won’t send or publish the wrong file. Few things are more frustrating than fiddling and upscaling an image, only to realize it is a raster graphic, not vector.

Graphic artists also need to know how images work. Learning about raster and vector images and formats means growing your skill set. Customers pay more if you can teach them about the gaps in their graphical knowledge, and it doesn’t hurt if you send them the correct file formats too.
Knowing the differences between graphic types is a valuable asset. Not only can it save you money as a business or artist, and time as an employee, but it can also jumpstart interesting conversations. Start learning more today. Visit here if you want to find out top 5 web design companies in the world for 2024.